1. Azure Storage
先到Azure Storage中 設定完Blob 儲存體後,取得連線字串
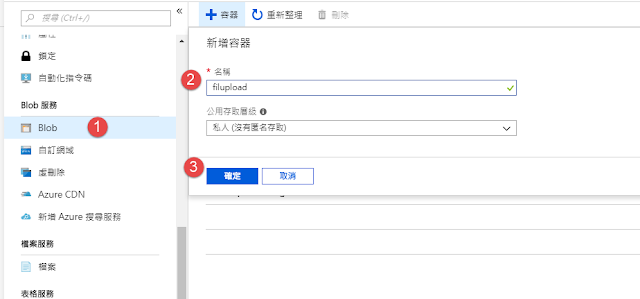
然後建立好Blob Container
將連線字串加入WebConfig中
<add key="FileUploadAzureBlob" value="DefaultEndpointsProtocol=https;AccountName={blob_storage_name};AccountKey**********************;EndpointSuffix=core.windows.net" />
2. 在前端Html 中先建立 類別為file 的 Input 以及 Upload 的按鈕
<input class="col-md-12" id="inputFile" multiple="" name="files[]" type="file" />
<button class="btn btn-success" id="btnUpload" type="button"> Upload </button>
如下所示 :
3. 在JavaScript的區塊中建立 Upload 按鈕的Event
$(document).on('click', '#btnUpload', function () {
var files = $('#inputFile')[0].files;
//FormData 是Html表單中的 <form >
//此處我們利用建立表單的方式儲存檔案
//之後再透過Ajax的方式,將檔案傳遞到 WebApi 或Controller
var fileData = new FormData();
$.each(files, function (i, o) {
fileData.append(o.name, o); //將檔案"們" Append 進表單
});
if (Object.keys(files).length < 1) {
return; //若input 中沒有檔案,就不使用Ajax
}
$.ajax({
url: '/AzureApi/Upload/',
type: "POST",
contentType: false, // 不設定任何的 Content Header
processData: false, // 不進行資料轉換的步驟
data: fileData, //將檔案放進body中
success: function (result) {
alert('檔案上傳成功');
}
});
});
4. WebApi的建立
這裡會使用到 WindowsAzure.Storage 的Nuget 套件
著手紀錄的時候最新版本為 9.3.2,未來有更新的版本還是建議使用新的版本
請參照 : NuGet Gallery
using Microsoft.WindowsAzure.Storage; //引用
using Microsoft.WindowsAzure.Storage.Blob; //引用
namespace TASSWeb.Controllers.Api
{
public class AzureApiController : BaseApiController
{
[HttpPost]
[Route("AzureApi/Upload/")]
public async Task PostUpload()
{
//FormData Setting
var provider = new MultipartMemoryStreamProvider();
await Request.Content.ReadAsMultipartAsync(provider); //將檔案放進provider內
//Connection String , and Azure Blob Container
string sConnStr = System.Configuration.ConfigurationManager.AppSettings["FileUploadAzureBlob"].ToString();
string sContainer = "filupload"; //需要為小寫英文字母
//建立與Storage的連線以及認證
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(sConnStr);
//連接到Blob Client
CloudBlobClient blobClient = storageAccount.CreateCloudBlobClient();
//使用GetBlockBlobReference去取得 CloudBlockBlob 物件的參考
CloudBlockBlob blockBlob = container.GetBlockBlobReference(guFileID.ToString());
//將provider內的資料轉為Stream
Stream filestream = await provider.Files[0].ReadAsStreamAsync();
//檢查容器是否存在,不存在則建立
container.CreateIfNotExists();
try
{
//使用UploadFromStream 將Stream的檔案上傳至Azure Blob Storage 中的Container
//UploadFromStream 或是 UploadFromStreamAsync 這兩種方法 都會已覆蓋的方式上傳檔案
blockBlob.UploadFromStream(filestream);
}
catch (Exception ex){
return Request.CreateErrorResponse(HttpStatusCode.InternalServerError, ex.Message);
}
return Request.CreateResponse(HttpStatusCode.OK);
}
}
}